Онлайн курсы обучения по основам создания веб-дизайна с нуля. Уроки веб-дизайна с нуля. Основы хорошего дизайна

От своих коллег дизайнеров из других сфер (дизайнеров-модельеров, ландшафтных дизайнеров, дизайнеров интерьеров и др) WEB-дизайнера отличают технический склад ума, умение работать со сложными компьютерными программами и склонность к программированию.
После окончания специализированных курсов по WEB-дизайну вы сможете:
- создавать не только собственные web-страницы, содержащие все необходимые компоненты (текстовое и графическое наполнение);
- проектировать собственные сложные сайты и запускать их в Интернет;
- красиво и продуманно оформлять, налаживать взаимодействие web-страниц между собой;
- оптимизировать все графические элементы, эффективно размещать информацию, использовать анимацию...
И все это можно освоить всего за 30-40 академических часов! Такова продолжительность курсов в большинстве случаев. Есть только одно "но". Чтобы стать web-специалистом нужно быть с компьютером "на ты". На курсы берут только тех, кто соответствует вполне конкретным
требованиям.
Начинающий web-дизайнер УЖЕ должен знать:
- Интерфейс ОС Windows
- Основы работы в Интернет
- Английский язык, хотя бы в минимальном объеме (все программное обеспечение используемое на курсах имеет английский интерфейс)
- Программу Adobe Photoshop (графический редактор)
- Желательно иметь представление о языке гипертекстовой разметки HTML
С самого начала?
Web-дизайнер - специалист, отвечающий за структуру и "лицо" Интернет-сайта. В его обязанности входит создание макета, разработка навигации, создание и оптимизация всех графических элементов сайта - от простых кнопок до интерактивных flash-баннеров.
Есть пробелы в знаниях? Ничего страшного. В большинстве случаев на курсах Вам предложат отдельные программы, которые помогут подготовиться к курсу Web-дизайна наилучшим образом. Для начала, например, можно пройти, базовую компьютерную подготовку (Windows, Word, Excel, Интернет). Учеба займет в среднем около 40 академических часов. Многие считают, что и так прекрасно работают в этих программах, но на курсах обучат всем тонкостям, о которых вы и не подозревали. Стоимость, как правило, невелика - от 2500 до 6000 руб. Следующий шаг - освоение программы Adobe Photoshop, позволяющей редактировать фотографии и картинки, работать с растровой графикой, использовать различные визуальные эффекты. Без знания этой программы в web-дизайне - никуда. И ничего сложного в ней нет. С ней прекрасно справляются слушатели разного возраста, даже… дети.
"У нас специализированные курсы для школьников и учащихся колледжей, - рассказывает Татьяна Тиликина, директор НОУ НУП "БОКИС" при МГТУ им. Баумана, - ребята приходят с 5-го класса. Сначала обучаем их джентльменскому набору - Windows, Word, потом программе Adobe Photoshop. Они учатся работать с изображениями, приносят свои фотографии, меняют цвет волос, рисуют прически, удаляют лишние детали, учатся создавать различные графические эффекты. Это очень интересно, однако, тонкостей так много, что работать приходиться с напряжением. На курс web-дизайна идут не все, а только те, кому это действительно хочет освоить эту профессию".
Еще одна вещь, знание которой будущему web-дизайнеру необходимо - язык гипертекстовой разметки HTML. Документы в формате HTML (страницы), объединяющие текст, рисунки, а также содержащие ссылки на другие страницы или файлы - основа любого сайта. Некоторые курсы, например "Специалист" при МГТУ им. БАУМАНА - предлагают этот курс слушателям в качестве отдельной программы до изучения web-дизайна. В большинстве же случаев изучение языка HTML входит непосредственно в общий курс web-дизайна.
Программы - на выбор
А слушатели кто?
Возраст неограничен - от 15-летних подростков до людей предпенсионного возраста. Некоторые курсы активно работают со школьниками, набирая отдельные группы тинэйджеров ("Бокис" при МГТУ им. Баумана). Другие больше ориентированы на взрослую аудиторию ("Специалист" МГТУ им. Баумана, "Микроинформ"). Третьи обучают и тех, и других (Центр дополнительного профессионального образования и сертификации).
Не имея подготовки по перечисленным программам, идти сразу на web-дизайн - не стоит, вы просто потеряете время и деньги - слишком многое будет непонятно, а объяснять основы "с нуля" преподаватели не станут. График занятий и так весьма плотный. В принципе можно пройти базовую подготовку и освоить Adobe Photoshop на одних курсах, а веб-дизайн на других. Но целесообразнее, удобнее и выгоднее с финансовой точки зрения выбирать курсы, где предусмотрены все эти программы. Их можно пройти отдельными модулями. Например в "Специалисте" МГТУ Баумана именно такая система. Человек сам определяет набор программ в зависимости от уровня своих знаний. В Учебном центре "Микроинформ" иная - трехуровневая система подготовки, включающая в себя базовую программу (HTML, Adobe Photoshop, основы работы с HTML-редакторами), углубленную подготовку и даже Web-программирование. Некоторые курсы предлагают индивидуальное обучение по web-дизайну, тет-а-тет с преподавателем (Учебный центр "Гераклит", ФПК ИТР МАИ). Наконец, есть программы по типу "все включено". Например, в Центре дополнительного профессионального образования и сертификации курс составляет 500 академических часов…
"Наша программа рассчитана на начинающих - людей, которые вовсе не умеют работать с компьютером, - рассказывает Елена Воробьева, заведующая учебным отделом Центра дополнительного профессионального образования и сертификации. Обучаем их всему - от Word до специализированных дизайнерских программ. По окончании выдаем не свидетельство, а диплом государственного образца о профессиональной подготовке, переподготовке или повышении квалификации".
"В основном к нам приходят слушатели двух категорий, - рассказывает Марина Потаренкова, менеджер Учебного центра "Микроинформ". - Во-первых, это сотрудники крупных предприятий, которым необходимо повысить квалификацию для решения какой-либо задачи - например, контроля работы web-сайта компании. Вторая категория слушателей - люди, желающие получить модную и востребованную профессию за короткий срок. В 90% случаев они рассчитывают найти после курсов работу по специальности, мало, кто идет на web-дизайн "для себя".
По словам преподавателей практически всех курсов, мужчин и женщин в группах примерно поровну.
Для женщин эта работа удобна - ей можно успешно заниматься и дома, в сочетании с воспитанием детей.
График занятий - гибкий
Курсы, заинтересованные в клиентах, предлагают самые разные формы учебы. В большинстве центров стараются предусмотреть занятия в любое время дня...
"Наш курс по web-дизайну составляет 8 уроков - 32 академических часа, - рассказывает Анжелика Фомина, администратор учебного комплекса "Бакунинский". Режим занятий может быть любой - утренние, дневные, вечерние группы. Есть форма интенсивного обучения - слушатели занимаются ежедневно 5 дней в неделю, по 4 академических часа, кроме субботы и воскресенья. Для приезжих из других городов организуем суперинтенсивную программу по 8 академических часов ежедневно. Предусмотрено и индивидуальное обучение по спецграфику.
В "Микроинформе" все проще - три недели - три программы. По 5 дней каждая. В Центре дополнительного профессионального образования и сертификации для взрослых предусмотрены занятия утром, днем, вечером - ежедневно в течение месяца. Школьники занимаются во второй половине дня, 2 раза в неделю по 3 академических часа около 2-х лет, как говорится, не в ущерб школьной программе... А в НОУ НУП БОКИС при МГТУ Баумана старшеклассники учатся наоборот, в первой половине дня - с 10 до часу.
От web-дизайна к web-мастерингу
Теория и практика на курсах web-дизайна - связаны неразрывно. Преподаватель объясняет работу с какой-нибудь программой, тут же на компьютерах слушатели ее осваивают. Около 60% учебного времени занимает выполнение практических заданий. Все обучение проходит за экраном монитора. Поэтому при выборе курсов, поинтересуйтесь, сколько компьютеров в классе и человек в группе. Чтобы не пришлось стоять в очереди. Учиться будет тяжело, особенно гуманитариям. Объем знаний - впечатляющий. Даже для того, чтобы освоить тонкости языка гипертекстовой разметки HTML, научиться профессионально работать с графическим редактором Adobe Photoshop CS (8) и получить навыки работы с специальными HTML-редакторами придется постараться - а это только начало!
Чтобы создавать web-сайты компаний с продуманной структурой, удобной навигацией и единым стилем оформления нужно освоить приемы сложной верстки и компоновки web-страниц, оптимизации изображений в формате GIF и JPEG, применению каскадных таблиц стилей (CSS), оформлению гипертекстовых ссылок, макетированию сайта с учетом эргономики (web-usability), созданию анимационных элементов и баннеров и многому, многому другому.
Веб-дизайнер – профессия , которая пользуется огромным спросом. Однако далеко не каждому удается добиться успеха на этом поприще. Постоянная тяга к развитию и новым знаниям, терпение и непрерывная практика – вот далеко не полный перечень качеств, необходимых для успешного веб-дизайнера. О том, какими знаниями должен обладать профессионал, какую литературу стоит почитать, где и как искать заказчика и какие навыки стоит развивать человеку, который решил стать веб-дизайнером с нуля – читайте в нашей статье.
1. Учитесь, учитесь и еще раз учитесь.
Вам предстоит выучить множество дисциплин.
Если вы твердо решили стать веб-дизайнером , вам предстоит изучить множество технической информации и дисциплин. В первую очередь, нужно иметь базовые знания о типографике, графическом дизайне, теориях цвета и композиции, элементах и принципах веб-дизайна. Обучение основам HTML и CSS также необходимо. Даже если вы не будете верстать сайты, все равно важно понимать, как это делается, чтобы избежать ошибок на стадии создания дизайна.
Что же касается программ для работы, то специальной хорошей программы исключительно для веб-дизайна на сегодняшний день нет.
«Проще всего освоить Photoshop: он дает возможность использовать обработку изображений, сборку макетов, нарезку картинок и множество других функций», — рекомендует Андрей Энч, приглашенный дизайнер сайт.
Бонусом будет умение разобраться в WordPress и других популярных CМS-системах.
2. Читайте профильную литературу.
Следующий вопрос, который закономерно возникнет у начинающего веб-дизайнера – где учиться всему этому?
На сегодняшний день о веб-дизайне написано множество книг и создано еще больше уроков.
«В первую очередь, нужно читать литературу по базовым вещам графического дизайна. Я могу порекомендовать «Структура дизайна: стильное руководство» (Т. Самара). Что касается теории цвета, классикой считается «Искусство цвета» (Й. Иттен). Ну а для изучения основ HTML и CSS рекомендую курсы htmlacademy.ru», — рассказывает Никита Швец, веб-дизайнер-фрилансер.
«Читайте все, что есть в книжном отделе магазина студии Лебедева. Кроме того, рекомендую книги А. Купера «Об интерфейсе» (если хотите сделать удобно) и «Редактируем дизайном» Яна В. Уайта (супер-книга по оформлению контента)», — присоединятся к рекомендациям Андрей.
Чтобы оставаться на месте в веб-дизайне, нужно постоянно бежать.
3. Следите за другими дизайнерами и сообществами.
Для того, чтобы стать успешным веб-дизайнером, прочитать несколько учебников недостаточно. Необходимо постоянно следить за трендами и новыми технологиями, «подсматривать» за профессиональными веб-дизайнерами и быть в курсе последних тенденций.
Следите за новинками и применяйте их на практике. В этом вам помогут профильные порталы и блоги, например behance.net, dribbble.com, lookatme.ru и другие.
«Блоги стоит читать больше, чем книги. Мне нравится дизайн-советы на artgorbunov.ru, переводы от uxfox.ru. На habrahabr.ru случаются годные перепосты, а в блоге ilyabirman.ru много здравого смысла. Интересен также sergeykorol.ru, отличный блог lessio.ru…», — делится своими наблюдениями Андрей Энч.
Любые знания доступны при одном нажатии кнопки. Готовы ли вы их получить?
4. Практика – это главное!
«Первые пару лет я читал много проф. литературы. Здорово было бы сейчас что-то из этого вспомнить. Как и формулы из учебника по физике или правила русского языка. Понимаете, о чем я? Информация становится знанием только через переживание опыта (практика). Не важно, сколько книг вы прочитали, если они не стали оружием в вашем арсенале», — уверен Андрей Энч.
Никогда не считайте зазорным учиться у других дизайнеров. Отличной практикой будет копирование понравившихся сайтов в качестве тренировки.
Вступайте в сообщества веб-дизайнеров, не бойтесь знакомиться с коллегами и спрашивать их мнения.
5. Создавайте портфолио и регистрируйтесь на биржах.
Портфолио веб-дизайнера – это его профессиональный портрет. Чем красивее оно будет подано, тем больше шансов убедить клиента работать с вами.
«Самый популярный вариант для фрилансеров — размещать портфолио на бирже, где они собираются работать. Например fl.ru. Нелишним будет и портфолио на behance, и аккаунт в facebook - ведь там собрано все профессиональное сообщество и мировые агентства», — рассказывает Андрей Энч.
На биржах фриланса первое время придется работать над своим рейтингом, сформировать портфолио и базу клиентов. Затем клиенты будут давать рекомендации своим друзьям, те – своим, и таким образом, число заказов будет расти.
«В то же время, делать сайт-портфолио с нуля довольно затратно..com — и получается вполне ничего, со вкусом», — считает Андрей.
Андрей не уверен, стоит ли делать отдельный сайт для поиска заказов, когда есть много площадок с огромным трафиком.
«Если делать сайт, там должно быть что-то помимо портфолио. Например, блог», — считает дизайнер.
Не стоит надеяться только на Интернет. Расскажите всем вокруг, что вы предлагаете свои услуги и готовы к сотрудничеству. Вы не поверите, сколько друзей и их знакомых обратятся к вам.
И не забудьте обзавестись онлайн-счетом для принятия оплаты. Например, можно воспользоваться сервисом «Яндекс-деньги», с которого удобно переводить средства прямо на свою банковскую карту. И, по возможности, берите предоплату.
Хоть путь от новичка и до гуру веб-дизайна неблизкий, не стоит бояться.
«Все приходит с опытом. Меньше теории, больше практики. И помните: все просто. Гораздо проще, чем вы себе придумали», – считает Андрей.
Любой человек может создавать сайты. Вернее, лучше сказать, что любой человек может научиться создавать сайты. Но нужно понимать, что для того, чтобы делать это на хорошем уровне, необходимо сочетать целый ряд различных знаний и навыков, которые в комплексе позволяют специалисту делать действительно качественные веб-проекты.
Изучение веб-дизайна с нуля может быть довольно сложной задачей, если вы не знаете, с чего начать и что именно вам нужно. Постоянно появляется множество новых технологий и новых инструментов, которые могут сбить с толку даже опытного профессионала, не говоря уже о новичках.
Но не волнуйтесь – мы именно для этого и подготовили эту статью, чтобы помочь вам в выборе путей и методов обучения, которые сделают этот процесс по-настоящему увлекательным. Тем более что большую часть информации и уроков можно найти в Интернете в бесплатном доступе и работать тогда, когда вам это удобно.
Так много вариантов!
Не станем останавливаться на вопросе, зачем вам это нужно, — наверняка, если вы читаете эту статью, лично для себя у вас уже есть на него ответ. Быть может, вы хотите создавать сайты для себя чисто как хобби или в будущем превратить их в бизнес. Или же решили, что это именно та профессия, которая вам подходит, и создание сайтов на заказ станет для вас основным занятием в ближайшие несколько лет. И то и другое – хорошо.
Есть много подходов к изучению веб-дизайна, некоторые из них платные, например курсы, другие же бесплатные. Число методов обучения очень выросло, благодаря распространению интерактивности в Сети, – видеоканалы на YouTube, обучающие платформы и многое другое.
Я, как и многие другие, считаю, что лучшим вариантом изучения является именно самостоятельная практика. Курсы можно рассматривать разве что в качестве варианта получения теоретической базы, если у вас не получилось освоить нужные знания самому. А дальше только практика и еще раз практика.
Получить необходимую информацию можно с помощью книг, видео, пошаговых уроков, онлайн-платформ и многих других источников. Далее мы пройдемся по каждому из них.
Лучшие книги для изучения веб-дизайна
Основные технологии, которые нужно освоить начинающим, чтобы работать с большинством задач при создании сайта, – HTML и CSS. Не лишним будет, конечно, Java Script и PHP, но это уже вторая ступенька. Кстати, если освоитесь с первыми двумя языками веб-разработки, с остальными будет уже гораздо проще.
От того количества книг, которые доступны по этой теме, глаза разбегаются. Но для тех, кто только делает свои первые шаги и хочет получить именно систематизированную информацию, можно выделить несколько лучших. И вот о каких книгах идет речь.
Джереми Кит. “HTML5 для веб-дизайнеров”

Настольная книга для тех, кто хочет освоить стандарты последней версии HTML, разобравшись при этом с особенностями данного языка в целом. Семантическая разработка и создание доступных интерфейсов – два направления, за которыми будущее. И данная книга позволит вам научиться этому в полной мере. И стоит отметить, что «Манн, Иванов и Фербер» — одно из самых авторитетных издательств на просторах СНГ. Так что их книги однозначно стоит рекомендовать.
Дэн Сидерхолм. “CSS3 для веб-дизайнеров”

Вторая и очень важная составляющая современного веб-дизайна – язык каскадных таблиц стилей или CSS. С их помощью можно полностью управлять внешним видом страниц, не теряя при этом в легкости и скорости загрузки. Вы на наглядных примерах научитесь использовать все богатство возможностей, появившихся в новом стандарте CSS3.
Дженнифер Роббинс. “HTML5, CSS3 и JavaScript. Исчерпывающее руководство”

Несмотря на громкое название, это именно книга для начинающих со всеми исходящими из этого плюсами и минусами. Вы сможете начинать обучение по ней с самого нуля, и приведенные в качестве примеров уроки позволяют хорошо, как говорится, разложить все по полочкам.
В качестве базы книга подойдет хорошо, так как используются качественные иллюстрации, а в комплекте с ней идет диск, на котором находятся различные файлы, которые читатель будет применять в процессе выполнения уроков.
Стив Круг. “Web-дизайн, или Не заставляйте меня думать”

Мировой бестселлер Стива Круга, который выдержал несколько переизданий. Дело в том, что в веб-дизайне важны не только технологии, но и общее удобство использования сайта, которое называют «юзабилити». Эта посвящена именно теме проектирования сайта с позиции его доступности и полезности для пользователя.
Книга подойдет не только начинающим, но и практикующим разработчикам, которые хотят понять, каким образом можно еще улучшить существующие проекты. Пусть некоторым и может показаться, что в книге описаны очевидные вещи, но ведь не зря же говорят, что все гениальное – просто.
Тим Кедлек. “Адаптивный дизайн. Делаем сайты для любых устройств”

Если каких-то 5 лет назад в качестве устройств для просмотра интернет-страниц безоговорочно доминировали персональные компьютеры, то сейчас все кардинально изменилось. Доля пользователей, которые используют для веб-серфинга мобильные устройства, ощутимо выросла практически во всех нишах, и для коммерческих сайтов это не исключение.
Адаптивный дизайн стал необходимостью, и его внедрение позволяет существенно повысить отдачу от таких коммерческих проектов, как, например, интернет-магазины. Ознакомьтесь с одним , который на практике это подтверждает.
Как грамотно создавать сайты с адаптивной версткой, учитывая разнообразие доступных устройств, на что обратить внимание в первую очередь и каких стандартов придерживаться – обо всем этом вы узнаете из данной книги.
Стоит отметить, что в данном списке я перечислил именно те книги, которые позволят вам быстро освоить именно практическую сторону веб-дизайна, не углубляясь в лишнюю теорию. К более фундаментальным трудам стоит переходить уже в том случае, если вы сами считаете, что уже к этому готовы. С помощью всего лишь этих пяти книг начинающий веб-дизайнер сможет получить достаточный фундамент для дальнейшего профессионального роста.
Платформы для онлайн-обучения
Это больше, чем просто сайты, да и в плане взаимодействия они куда более интересны, так как обеспечивают определенный интерактивный опыт. Чаще всего обучение происходит в виде онлайн-уроков, на которых преподаватель рассказывает вам о тех или иных вещах, связанных с изучаемой темой, и показывает, как это работает на практике.
Ниже вы можете ознакомиться с подборкой лучших из них. Но стоит отметить, что большинство предоставляют контент только на английском языке. Что ж, такие реалии современного мира – хочешь освоить что-то новое, придется заодно и английский изучить.
Treehouse

Одна из ведущих платформ в области онлайн-образования мирового уровня, которая работает по схеме ежемесячной подписки. Основные направления обучения – языки верстки и веб-разработки (HTML, CSS, Javascript), а также создание iOS-приложений, в частности на основе набирающего популярности Swift.
Хотя для работы с сервисом и потребуется оплатить ежемесячный абонемент, видео снято действительно очень профессионально. Множество уроков охватывают практически все аспекты веб-дизайна и разработки.
Кроме доступа к большой библиотеке курсов, подписчик получает такие интересные возможности, как практика написания кода прямо в браузере, доступ к записям конференций и мастер-классов, викторины, интерактивная проверка знаний и прохождение уроков, а также другие полезные бонусы.
Codeacademy

Еще один сервис с курсами, ориентированными на обучение онлайн, но с немного другим подходом. Правда, в отличие от предыдущего, работать с ним можно совершенно бесплатно. Вместо того чтобы сосредоточиться на видеоуроках, разработчики платформы сделали акцент на интерактивные примеры, которые позволяют сразу же отрабатывать навыки работы с кодом.
Каждый из примеров показывает ту или иную грань конкретного языка веб-разработки, будь то HTML, CSS или PHP. И с помощью этих примеров вы можете хорошо освоить саму структуру языка. При прохождении уроков код обрабатывается прямо в браузере и сопровождается хорошими объяснениями.
Несмотря на то, что в Codeacademy доступно не так уж и много курсов, большинство из них позволяют освоить конкретное направление от начала и до конца. Кроме того, здесь даже есть несколько курсов о том, как можно сделать сайт от начала до конца и вовсе без единой строчки кода. В целом, если вы предпочитаете учиться на практике, выбор этого сервиса будет правильным решением.
GeekBrains

Русскоязычный ресурс, который предоставляет доступ к десяткам различных курсов, посвященных веб-разработке и программированию. В качестве главной цели его создатели называют развитие практических навыков, которые позволили бы студенту с нуля освоить определенную специализацию и дали возможность зарабатывать, благодаря применению полученных навыков.
Доступны как бесплатные, так и платные курсы, а практические задания сопровождаются пояснениями от преподавателя. Видеозаписи занятий позволяют при желании освежить пройденный материал в случае необходимости. Всего доступно 58 курсов по 16 профессиям, а ознакомиться с бесплатными занятиями можно по этой ссылке .
Другие способы на заметку
Один из самых доступных способов – видеоуроки и тематические каналы на YouTube. Это второй по посещаемости поисковик в мире (после Google), в котором интегрирован и функционал, свойственный социальным сетям. Чем он хорош в контексте изучения веб-дизайна, так это тем, что вы можете сразу же приступить к практике на основе примеров, увиденных на видео. Кроме того, все мы знаем такую хорошую пословицу – лучше один раз увидеть, чем сто раз услышать.
Достаточно всего лишь ввести нужный запрос, и вот к вашим услугам огромное количество видеоуроков по самым разным темам:

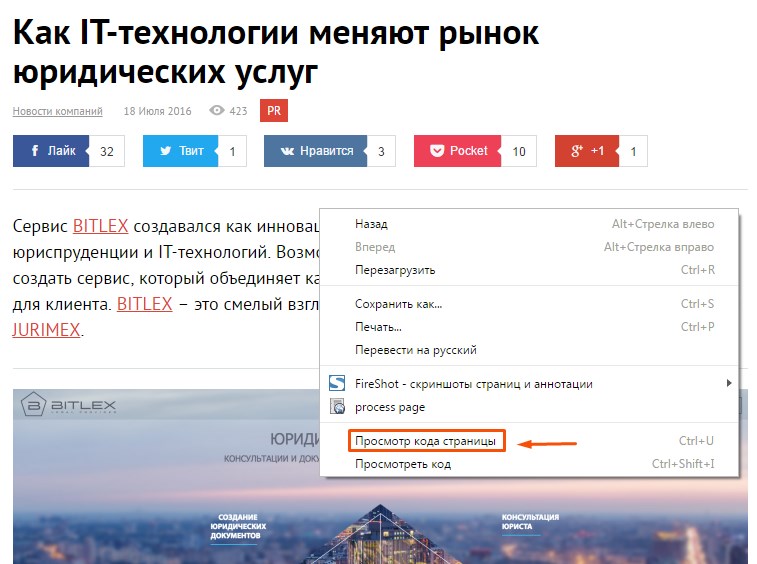
Еще один хороший метод – изучение существующих сайтов, для чего вам достаточно щелкнуть правой кнопкой мышки на нужной странице в браузере и выбрать пункт контекстного меню «Просмотр кода страницы» или другой подобный в зависимости от используемого браузера:

Преимуществом данного метода является возможность понять, что и как работает, и подсмотреть интересные фрагменты кода для дальнейшего использования. Но есть и недостаток – скорее всего, в таком случае вы будете получать информацию не от простого к сложному, а в немного хаотичном порядке.
Ну и наконец, остается и такой вариант, как классическое обучение. То есть посещение учебных курсов, программ подготовки и другие подобные вещи. Правда, стоит отметить, что это самый долгий путь, и, в случае с технологической сферой, он может быть попросту неоправданным. Из-за стремительного развития технологий даже многие книги устаревают еще на момент выхода, не говоря уж об учебных программах.
В общем, выбор за вами, и главное здесь не так способ изучения веб-дизайна, как желание, настойчивость и постоянная практика. Это вещи, которые одинаково важны как для начинающего, так и для профессионала в любой сфере.
- Лунин, михаил сергеевич Лунин Николай Иванович: витамины
- Скончался академик борис сергеевич соколов Соколов, Борис Сергеевич Информацию О
- Рецепты варенья из кабачков с лимоном, с курагой и в ананасовом соке
- Как приготовить вкусные куриные сердечки с картофелем в мультиварке Куриные сердечки рецепт в мультиварке с картофелем
- Сырный суп с курицей и грибами Куриный суп с сыром и грибами
- Четверка монет таро значение
- Что такое договор найма служебного жилого помещения?

 Live Journal
Live Journal Facebook
Facebook Twitter
Twitter