Описание курса web дизайна. Не нашли нужный Вам курс

Здравствуйте уважаемые читатели моего блога. Эта статья предназначена для тех, кто хочет зарабатывать в интернете неплохие деньги, но продолжает искать себя. Чем именно заняться? Как выбрать работу по душе, стать преуспевающим и получать прибыль?
Сегодня мы рассмотрим еще один вариант, касающийся построения сайтов: веб дизайн с чего начать, стоит ли этим заниматься, насколько это сложно, интересно и востребовано.
Почему заниматься дизайном выгодноЗаработок денег может и должен приносить удовольствие. Множество людей каждый день встают спозаранку и отправляются на работу. Я не предлагаю вам отказаться. Совсем нет. Однако, если у вас есть свободное время или желание достичь большего, то вы легко можете найти приятное хобби, за которое вам будут платить деньги.
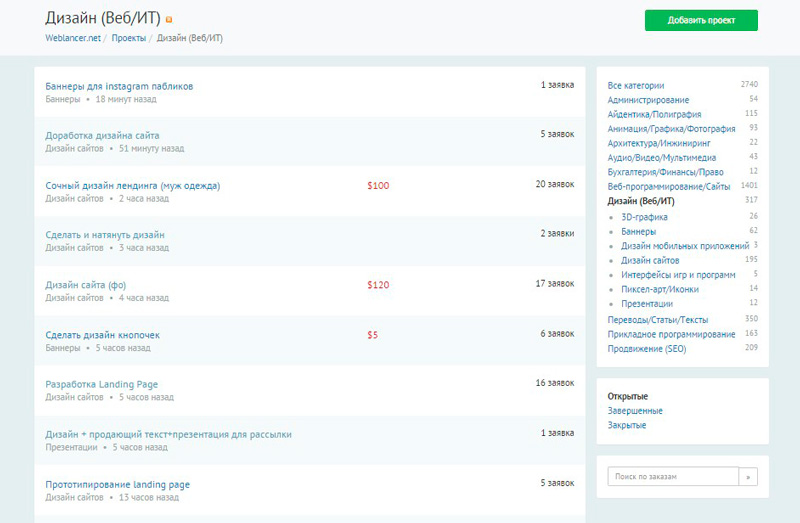
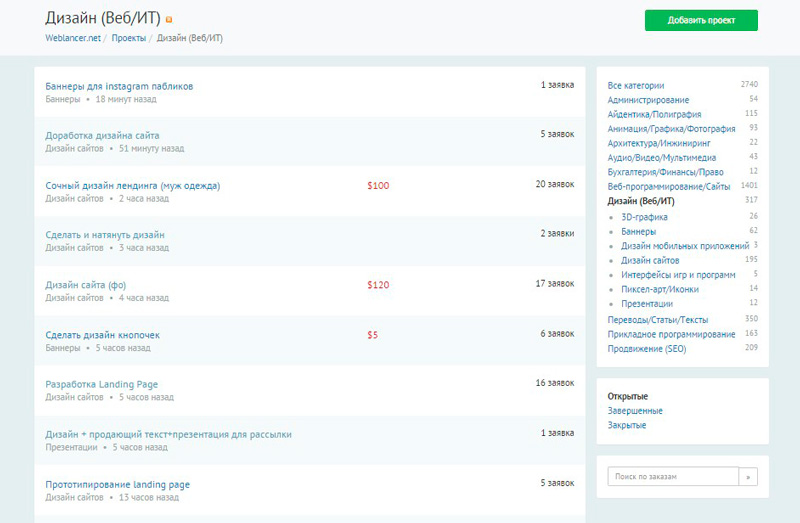
Слабо верится? Посмотрите сколько предложений ежедневно выкладывается на www.weblancer.net . Это действительно востребовано.

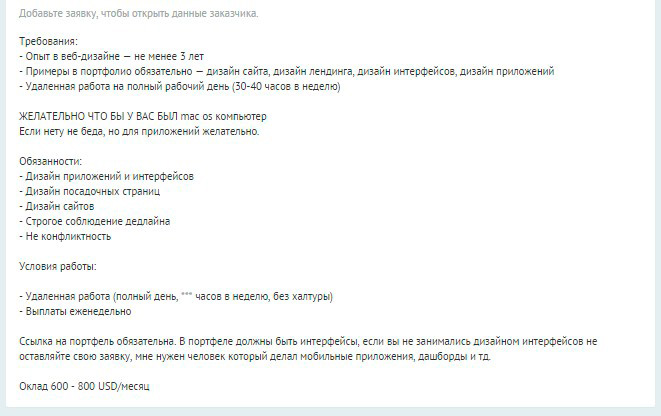
Мастер веб-дизайна, тратя всего 4 часа в день, может получать по 600 – 800 долларов в месяц, от 40 до 54 тысяч рублей!
Это реальное предложение там же.

Сам я и зарабатываю значительно больше, а потому в блоге рассказываю в основном об этом виде деятельности. Но я прекрасно понимаю, что такая работа подойдет не для каждого. Не потому что это сложно. У вас просто может не лежать к этому душа.
С описанием услуг мало, планета, к сожалению, не ждет пока каждый из вас созреет. Для поиска клиентов придется ходить и общаться с руководителями региональных компаний лично. Убеждать в своей необходимости, отстаивать свое мнение.
Намного проще обучиться одной специализации, а потом искать руководителя, который бы периодически подкидывал вам работу на биржах фриланса.
Однако, если вы все-таки найдете в себе силы продавать сайты, то умение поможет отдавать проекты в несколько раз дороже. Вы экономите деньги, силы и время делая все это сами. К тому же, сайты, которые вы сделаете своими руками с нуля исходя из пожеланий работодателя будут разлетаться как горячие пирожки.
Вы никогда не останетесь без работы. Проекты всегда были и будут появляться пока существует интернет. Если нет заказчика, которого вы нашли в собственном регионе, можно взять проект с биржи.
Цены на дизайн сайта не универсальны. Они растут со временем и зависят от вашего опыта. Новички требуются тем, кто не в состоянии выделить большие деньги на разработку собственного ресурса, люди с более серьезным бюджетом хотят получить профессиональную поддержку и готовы вкладываться.
Однако, опыт – это не все. За дизайн своего первого сайта я заплатил 5 000 рублей, один мой знакомый вложил 10 000. Мы оба не искали умудренных опытом профи, каждому из нас казалось, что бюджет чертовски мал. Цен на тот момент мы не знали и были уверены, что нашли самое лучшее предложение.
И со мной, и с моим знакомым работали новички, не обладающие никакими навыками. Исполнителям просто повезло. Таких как я или мой друг великое множество, если вы что-то умеете, то ваша зарплата будет зависеть еще и от удачи.
Как искать клиентовЯ рекомендую вам искать клиента в собственном городе. Вы можете найти множество фирм, которым нужны сайты, ведь «Если тебя нет в интернете, ты не существуешь». Расширяться и получать больше денег, не тратясь на рекламу хотят все, но многие предприниматели боятся услышать неподъемную цену, а потому даже не задумываются о создании собственного ресурса и обращении в агентство. Это играет вам на руку.

Заплатить те же самые 10 000, а то и больше, готовы многие. Главное, чтобы работа была выполнена. Цены в нашей сфере растут, предложений появляется все больше, понимание необходимости интернета приходит ко всем без исключения.
Что тут говорить, казалось бы, обычный ведущий свадеб из моего города вложил в проект 50 000 рублей. Он сам нашел копирайтера, дизайнера, верстальщика. Он не пошел в фирму, так как его пугали цены, но в итоге заплатил даже больше! Я уже показывал неоднократно, что многие престижные фирмы готовы взяться за дело если им платят 30 000 и считают, что это хороший бюджет. Он заплатил 50…
Вы представляете, что бы было, если бы ему вовремя пришло на почту или Вконтакт предложение сделать все то же самое тысяч за 20 и более менее профессионально? Он бы вцепился в исполнителя мертвой хваткой.
Интернет, как ничто другое показывает, что чем меньше ты знаешь, тем больше приходится тратить. Представляете, сколько в вашем городе молодежных музыкальных групп, фотографов, творческих объединений, мастеров маникюра, педикюра, парикмахеров, которые просто боятся цен и потому не обращаются к специалистам, которые бы могли создать для них сайт!
Не так давно в моем городе молодые мамочки, которые продают друг другу вещи на сайте объявлений собрались все вместе, сняли небольшое помещение на один день и организовали что-то типа своего магазина (). Насколько я знаю опыт прошел успешно. Представьте, если этим мамочкам предложить проводить такие акции раз в месяц и освещать мероприятие в интернете, создав отдельную страничку для этого?
Чем вам предстоит заниматьсяДавайте перейдем к более-менее технической стороне вопроса. Что входит в дизайн сайта и ложится на хрупкие плечи мастера:
- Ему предстоит разработать структуру сайта: понять какие категории (рубрики) будут присутствовать, что и где будет располагаться.
Например, вы делаете сайт приюта для животных: стоит ли размещать всех животных по категориям (собаки, попугайчики, кошки) или все это скинуть в одну кучу в надежде, что человек, захотевший забрать собаку влюбится в кошку, просто увидев ее.
- Создание навигации.
- Тексты
Какие будут тексты и где они разместятся.
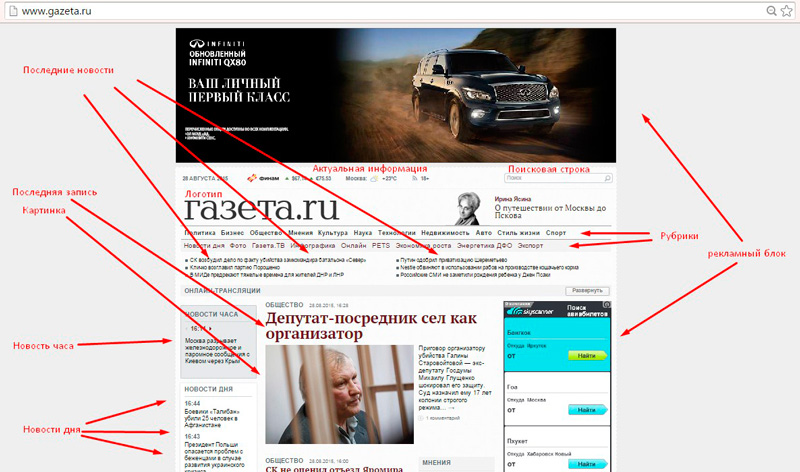
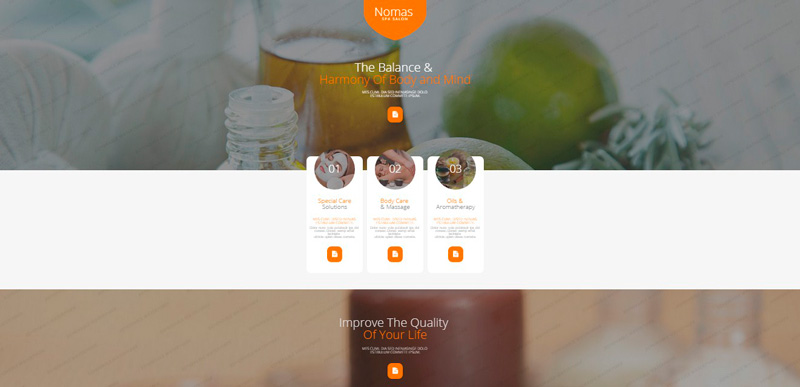
Обычно портал состоит из главной страницы. Здесь, как вы видите надо было разместить много нужных блоков. Разработчик решил сделать это вот так.

![]()
Они, как правило, имеют схожую структуру. Как здесь.


Они тоже похожи.

Сейчас я постараюсь показать вам как работают крупные компании и какие этапы работы ожидают тех, кто хочет заниматься разработкой и продажей дизайна.
Встреча с заказчиком
Поиск и встреча с заказчиком в больших корпорациях возлагается на менеджера. Он общается с клиентом и старается понять, что же ему необходимо. В принципе, этим вопросом даже удобнее заниматься дизайнеру самостоятельно, так как в его голове возникает картинка и он может сразу же обговорить некоторые свои идеи с клиентом.
После того как вы нашли заказчика, вам необходимо определиться каким будет дизайн. Это еще один плюс в пользу решения отыскать клиента в собственном городе, так как общаться лично все-таки намного удобнее, нежели в чате.
Для начала вы обсуждаете проект. Узнаете, что от вас хотят. Обычно клиент не знает и не понимает, что ему нужно. Он в этом совершенно не виноват, задавать наводящие вопросы – ваша работа.
Понимаю, что сейчас вам хотелось бы разузнать об этом чуть больше, расскажу какие заказы выслушивал я, например, от руководителя одного мебельного магазина.
«Нам не нужен . У нас работают опытные менеджеры. Их задача – продавать, сайт должен лишь знакомить клиентов с тем, что есть в нашем магазине».
В ходе разговора я также выяснил, что в основном их клиенты уже знают производителей и ищут где можно купить товар той или иной компании.
В итоге я принял решение разделить информацию по категориям: стулья, столы, диваны, а дальше по фирмам. Для того, чтобы заинтересовать не настолько грамотных покупателей, везде выставить по одной картинке с самым продаваемым продуктом, а потом просто дать небольшой текст с описанием (исключительно в целях продвижения), а также выставить множество небольших картинок, которые давали бы понять, что ассортимент очень широкий и нужно ехать.
Каждый текст должен был содержать информацию куда звонить. На каждой странице два раза должны были повторяться адреса и телефоны: в начале и в конце. Я предложил не создавать для каждого товара свою отдельную страницу, должно быть понятно, что это не интернет-магазин. Писать конкретные цены тоже не имело смысла, надо было лишь показать ценовой сегмент.
Со временем в вашей голове при первой фразе заказчика начнут формироваться те или иные картинки с вариантами предоставления информации. Поначалу, скорее всего, вы будете тратить чуть больше времени на исправление непонятных недочетов, а также игру: «Угадай чего хочет заказчик и что ему не нравится». Вам не удастся оговаривать все и сразу, не переживайте. Опыт придет со временем, а вместе с ним и понимание.
Дизайнеры создают облик сайта. Материалы, как правило, предоставляются заказчиком, а потом обрабатываются в фотошопе. Важно показать клиенту, что его ждет на выходе. Добиться того, чтобы он понял ваш план и утвердил его. Как правило, создается несколько вариантов дизайна, сколько — уточняйте сразу.
Вот он – дизайн. Все картинки, иконки, категории – все должно быть нарисовано. Точно в таком виде, как впоследствии будет в интернете.

По сути, это и называется веб-дизайном: создание и разработка композиции.
Это не так просто, как может показаться на первый взгляд. Необходимо понять предпочтения клиента, знать виды дизайна, основы человеческого восприятия, тренды. Вы должны суметь предложить идеальный вариант, который устроит всех.
«И за это платят?» — спросите вы. Да! И очень неплохие деньги.
В крупных компаниях работают именно так. Если вы занимаетесь частно, то можете нарисовать эскиз даже в Paint, а затем приступать к дальнейшей работе – верстке.
Верстка
Превращение рисунка в готовый сайт. Это не так сложно, как может показаться на первый взгляд, многое зависит от программы, помогающий в создании сайта (CMS или движок). Однако, вам придется этому научиться и изучить не один самоучитель по веб-дизайну. Но будьте уверены, это окупится!
Как стать дизайнеромЧтобы стать хорошим дизайнером, вам придется какое-то время потратить на обучение. Поверьте, это не только интересно, но и прибыльно! В интернете можно найти уйму книг по web-дизайну. Вот несколько из них:
- Майк Монтейро «Дизайн – это работа» .
Автор рассказывает, как освоить и как организовать работу дизайн-компании, предоставлять свои услуги, ценить то, что вы делаете и научиться их продавать. Даже если вы не собираетесь открывать собственную фирму, вам удастся найти множество полезных рекомендаций.
Цитата из книги: «Работать ради портфолио – все равно что умереть молодым ради красивого трупа. Никогда не работайте бесплатно».
- Итан Маркотт «Отзывчивый веб-дизайн» .
Эта книга рассчитана в основном на верстальщиков. Она поможет понять как сделать сайт удобным и приятным, вы узнаете об основных ошибках дизайнеров и научитесь их избегать.
- Артемий Лебедев «Ководство» .

Однако, начинать с чтения подобных книг, я бы все-таки не рекомендовал. Для начала нужно понять кое-какие азы. Если вы не разберетесь в терминологии, то все эти бестселлеры полетят в мусорный ящик быстрее, чем вы откроете фотошоп.
Лишь заболев темой вы начнете запоем изучать литературу. На моей книжной полке лежит целая куча профильной литературы, многое я так и не прочитал до конца. Я периодически возвращаюсь к одной, затем откладываю ее и принимаюсь за другую, потом беру третью. Мне все интересно, а времени не хватает. Я не думаю, что это плохо. Я успеваю ухватить суть и немного знаний.
Чтобы по-настоящему заболеть, начните с уроков по дизайну сайтов для начинающих. В очередной раз скажу, тратьте на них деньги! Так уж устроен человек, что он не ценит то, что дается ему бесплатно. Заплатив три копейки вы закончите курс, хотя бы из-за жадности. Это нормально, такая уж наша природа.
Не обманывайте себя, не сможете вы найти и скачать на Youtube бесплатные видео уроки и не начнете изо дня в день включать и проходить их один за другим. Почти никто не способен на такую дисциплинированность. Оплатив чужую работу меняется и отношение к ней.
Рекомендую попробовать вот эти уроки: http://webdesign2.ru/ . Есть бесплатные видео уроки. Платные курсы не такие уж дорогие, рассчитаны на новичков, все четко и по делу. видео курсы Алексея Захаренко , автор проекта, раскрыл множество тем, начиная от формулы эффективности и заканчивая секретами web-дизайна. Узнав все более подробно, вам удастся понять нравится вам работать или этот труд утомляет вас.
«Учиться, учиться и еще раз учиться» — мастер-классы, чтение книг от преуспевающих специалистов сферы – все это необходимо, чтобы стать настоящим профессионалом и зарабатывать большие деньги.
Кажется сложным? Ни сколько! Просто начните. Я уверен, что такая работа подойдет не всем кто прочитает эту статью, но если хотя бы 5 человек после этого действительно решит заняться дизайном, полюбит свою работу и добьется больших успехов, я буду несказанно счастлив.
Я искренне желаю вам всего самого наилучшего. Ищите себя и у вас все получится, правда не у всех. Войдете ли вы в число счастливчиков? Все в ваших руках.
Ох, как я сегодня болею…Вчера в городе Белогорске (это 120 км. от моего родного Благовещенска), состоялся мини-футбольный турнир на кубок города между политическими партиями. Я, с младшим братом, решили вспомнить юность и активно поучаствовать.
Не удивляйтесь, что мы играли за КПРФ, мы — коммунисты, и обсуждать политические взгляды на Блоге не будем.
Этот турнир был приурочен к открытию в Белогорске спортивного зала школы футбола «Белогорец». Классно, теперь молодые ребята смогут раскрывать свой талант в футбольном мастерстве. Белогорск городок не большой, с населением примерно 80 тыс. человек, поэтому данное событие очень значимо для всех горожан.
 Открытие футбольной школы Белогорец
Открытие футбольной школы Белогорец  Команды в сборе
Команды в сборе  Первая игра
Первая игра  Это я кого-то на противоходе поймал
Это я кого-то на противоходе поймал  Как фотошопом вставили
Как фотошопом вставили  В перерыве с капитаном команды и братом обсуждаем тактику игры
В перерыве с капитаном команды и братом обсуждаем тактику игры  Скамейка запасных
Скамейка запасных  Девочки из группы поддержки. К нам задом, к камере передом
Девочки из группы поддержки. К нам задом, к камере передом  Награждение
Награждение  Мы с Вовкой старые знакомые
Мы с Вовкой старые знакомые Мы разгромили ЛДПРовских ребят и в упорной борьбе уступили единороссам, заняв почетное второе место. Но впечатления остались только позитивные, а положительные эмоции плещут и по сей день, хотя ноги гудят…Ух! Целых два года мячика не касался.
А какой вид спорта предпочитаете вы? И может кто подскажет, что делать, когда после нагрузки болят мышцы?
Добрый день, дорогой читатель!
Вы, наверное, заметили, как быстро развивается интернет, а ещё стремительней растёт потребность в квалифицированных сотрудниках. Поэтому вопрос, какое обучение или курсы на веб-дизайнера выбрать, стоит остро у многих фрилансеров, новичков и просто тех людей, которые желают стать подготовленными, незаменимыми и хорошо оплачиваемыми специалистами.
Наша задача состоит в том, чтобы максимально разобраться в этом вопросе. Дать минимум “воды” и максимум полезной информации.
В предыдущей статье мы с вами подробно говорили о в целом и разобрали его главные задачи и умения. Теперь важно понять, где учиться этому искусству.
Три пути обучения веб-дизайнуНа данный момент существует три самых популярных пути в освоении данной профессии.
Первый и самый распространённый — это выбрать из множества онлайн-курсов и тренингов подходящий именно вам и начать обучаться удалённо в интернете.
Второй вариант более сложный, но, тем не менее, имеет заслуженное право на существование – это . Тут есть, где разгуляться: разнообразные книги, сайты, видеоуроки, блоги. Всё это есть в интернете и зачастую совершенно бесплатно. Приятный бонус – это доступно для каждого. Главное — наличие желания и времени.
Третий – поступить в университет или проходить оффлайн-курсы по месту жительства. Также можно обучаться и проходить стажировку рядом с опытным профессионалом.

Давайте подробней остановимся на обучении в интернете. Есть спрос, будет и предложение! Опытные веб-дизайнеры теперь зачастую занимаются педагогической деятельностью. Удалённое обучение этой профессии стало любимым делом многих талантливых людей.
Также существуют другие предложения в обучении на веб-дизайнера:
- центр образования онлайн «Нетология» ;
- школа цифровых искусств Real Time School;
- британская высшая школа дизайна;
- образовательный IT-портал GeekBrains ;
- центр компьютерного обучения «IT курс».
Прохождения различных тренингов и курсов помогает в короткие сроки обзавестись самыми необходимыми навыками. Явными плюсами такого вида обучения являются строгая специализация и направленность. А также то, что во время обучения под руководством профессионалов вы создадите качественное портфолио. Благодаря которому с трудоустройством проблем не возникнет точно.

Как вы уже поняли, в интернете обучиться можно, выбор велик. Каждый имеет возможность найти себе достойного учителя. Но не стоит забывать, что ещё существует академическая система, которая предлагает нам изучать графический дизайн, а также специальные дисциплины по веб-дизайну.
Будем откровенны, классические методы уже сильно отстают от современных. А времени и сил понадобится значительно больше. Но все мы разные и для кого-то приятней находиться в обществе, чем просиживать днями в компании компьютера.
Поэтому давайте рассмотрим другие варианты:
- Московский государственный университет дизайна и технологии. Предоставляет различные курсы от веб-дизайна и флеш-анимации до вёрстки и дизайна полиграфических изданий. Эти курсы удобны тем, что их можно посещать в вечернее время, да и само обучение длиться всего шесть месяцев.
- Также есть вариант пополнить ряды студентов в Московском архитектурном институте или Санкт-Петербургском государственном университете. Да и в любом крупном городе найдётся вуз, где обучают интернет-технологиям.
Наряду с университетами стоят различные курсы:
- Учебный центр «IT-Курс» в Москве — замечательная альтернатива для тех, кто хочет общаться в реальности рука об руку с преподавателями и единомышленниками. На данных курсах готовят качественных профессионалов не только по веб-технологиям, но и по HTML-вёрстке.

- Школа web-дизайна для начинающих в Москве «Elizart» — это место подойдёт для людей, уровень знаний которых, ниже базового. Вас научат: работать с программой Adobe Photoshop, делать уникальный дизайн сайта, научат языкам HTML5 и CSS3, а также под руководством опытного преподавателя и группы поддержки помогут начать работать над реальным коммерческим проектом.
После окончания курсов не стоит рассчитывать на толпы заказчиков, важно понимать, что это всего лишь первая ступень на пути к успешной карьере!
Не забывайте слова Скотта Адамса: «Красиво сделанное, но глупое предложение пойдёт намного дальше, чем неудачно оформленная прекрасная идея».
СамообучениеМы с вами уже разобрали два типа обучения. А сейчас хочется немного рассказать о самостоятельном пути.

Основной плюс в том, что вам не нужно тратить деньги. Так как в интернете очень много бесплатной информации, уроков, курсов. Но в этом, казалось бы плюсе, кроется подвох — отсутствие ценности. Зачастую, чтобы был интерес учиться и добиваться результата, нужно за это платить. Ведь деньги, как известно, это отличный мотиватор.
Следующий нюанс в том, что обучение в одиночку может затянуться на неопределённое время. И никто, кроме вас самих, не даст гарантию положительного результата.
Мы все ценим своё время и силы, поэтому выбирать, где учиться это дело сугубо индивидуальное. Идеальный вариант, это совмещать самостоятельное обучение с прохождением курсов в интернете. Это гарантирует вам профессиональный рост и стабильное развитие.
ЗаключениеВариантов масса. Если вы готовы учиться, познавать новое, то добро пожаловать в ряды высокооплачиваемых специалистов. А для того, чтобы о вас узнали, вам понадобится качественно составленное портфолио.
До скорой встречи! Всего вам доброго!
Веб-дизайн с чего начать обучение? Этот вопрос задает себе каждый будущий профессиональный веб-дизайнер! Решили обучиться веб-дизайну с нуля? Поздравляем! Веб-дизайн может быть одним из самых полезных навыков для вашей профессиональной карьеры. Первые 30 дней обучения имеют решающее значение, потому что многие просто отказываются от идеи научиться веб-дизайну через одну или две недели. В этой статье будут даны несколько полезных советов и приемов, которые помогут вам начать изучение веб-дизайна и остаться «в теме» на длительный период.
Веб-дизайн представляет собой довольно широкое поле знаний.Сказать «я хочу изучать веб-дизайн» — это как сказать «хочу научиться готовить». Существуют тысячи рецептов и способов приготовления еды. Так же существуют тысячи специфичных инструментов дизайна а также важных принципов, которое должен знать каждый веб-дизайнер. С тех пор, когда веб-дизайн превратился в отдельную отрасль знаний, много стали задавать один вопрос: «Как научиться веб-дизайну?» Этот же вопрос и останавливает многих от его изучения. Выбор способов, инструментов и стилей огромен, это и настораживает многих.
Мой опыт обучения веб-дизайна.Решив начать обучение веб-дизайну, я также был поражен разнообразием инструментов и способов это сделать. Какую программу использовать для изучения, Dreamweaver или Photoshop? Или, может, сначала стоит начать с изучения кодирования и научиться Javascript, HTML и CSS? Правда заключается в том, что существует множество ресурсов для изучения веб-дизайна самостоятельно. Поэтому многим сложно сделать выбор, с чего начать?
Почему необходимо начинать обучение веб-дизайну с HTML и CSS?Большинство сайтов (думаю 99%) созданы на языке HTML. Чтобы убедиться в этом, зайдите на ваш любимый сайт и нажмите “Ctrl+U”. Вы видите в тексте
HTML – это каркас или структура почти любого современного сайта. А как на счет CSS? CSS на самом деле передает этой структуре некий стиль. Без использования CSS сайты выглядят ужасно. Чтобы по-настоящему понять и изучить веб-дизайн, необходим знать эти два несложных языка. Главное в изучении языка – понять его логику, и тогда можно легко понять, как строится конструкция сайта с помощью него.
Кроме того, не волнуйтесь, это не имеет ничего общего с реальными языками программирования, такими как PHP, Javascript или C++. Это совершенно разные вселенные. Изучение HTML и CSS по сравнению с этими языками, это как научиться ездить на велосипеде по сравнению с полетом самолета. Вы же умеете ездить на велосипеде? Тогда скорее всего и HTML с CSS осилите!
Как же начать изучение HTML и CSS?Есть два пути: онлайн-курс или учебные пособия. О книгах поговорим в следующей статье. Сейчас расскажем о некоторых курсах по изучению программирования. В интернете можно найти огромное количество онлайн-курсов по изучению веб-дизайна вообще и кода, в частности. Некоторые из них окажутся полезными, а некоторые оставят не очень приятные впечатления. Вот несколько ресурсов, на которые стоит обратить внимание:
Нетология позиционирует себя как «университет по подготовке и дополнительному обучению специалистов в области интернет-маркетинга, управления проектами, дизайна, проектирования интерфейсов и веб-разработки».
Кроме того, при владении английским языком на уровне пользователя, можно обратить внимание на школу CodeAcademy.com
Ознакомьтесь с основами PhotoshopПосле того, как вы разберетесь с HTML и CSS, необходимо переходить собственно к обучения основам веб-дизайна. А именно к изучению программ, с помощью которых происходит проектирование (дизайн) веб-сайтов. Существует несколько программных комплексов, используемых для этого. Главным из них является Adobe Photoshop. В интернете существует множество курсов по его изучению. Как платных так и бесплатных. При должном стремлении и усердии понимание работы с этой программой придет быстро.
И вот пришел момент, когда вы вроде бы разобрались и с HTML и с Photoshop, что же делать дальше? Самым же действенным способом обучению веб-дизайну в первое время является постоянное ознакомление с работами профессиональных веб-дизайнеров и попытка повторить увиденное во всех мелочах. Не бойтесь копировать чужие работы. Таким образом, вы быстрее разберетесь и определите, что в веб-дизайне главное, какие «фишки» можно использовать в своих работах. Это поможет «набить руку» в этом деле. В первое время необходимо работать над своим портфолио. И так с каждой новой работой вы будете узнавать все больше, и через некоторое время выработаете свой собственный стиль в веб-дизайне.
Решив начать обучение веб-дизайну, следует знать, что веб-дизайн – это отдельная огромная отрасль знаний со своими правилами и законами. Изучение дизайна, как и любой другой профессии требует упорства и стремления к достижению поставленных целей.
Стоимость обучения со скидкой 10%
8 занятий
32 часа
Продолжительность обучения
10
студентов
Средняя величина группы
12
сентября
Ближайшая группа
Расписание
| 12 Сен 2017 | 12:30 - 15:30 Дневная интенсив | 8 100 руб. 9 000 руб. Скидка - 10% | м. Белорусская | Семенов Александр | |
| 16 Сен 2017 | Вх-10:00 - 13:00 Выходного дня Сб Вс | 9 000 руб. | м. Белорусская | Семенов Александр | |
| 21 Сен 2017 | 18:30 - 21:30 Вечерняя Вт Чт | 9 000 руб. | м. Белорусская | Семенов Александр |
Дать слушателям курсов веб-дизайна и создания web -сайтов базу теоретических знаний и практических навыков, включая определенный практический опыт по html-верстке, созданию графического оформления, работе на веб-сервере, необходимые для самостоятельной работы и успешного создания дизайна для различных интернет-проектов.
Как строится обучение на курсах web-дизайна в нашем учебном центре в Москве?- Обучение web-дизайну начинается с нуля: знакомства с терминологией, используемой в работе web-специалистами, с классификацией, типами и назначением веб-сайтов. Вы сможете познакомиться с основными видами работ, распределением обязанностей специалистов, работающих в области WWW (Web), с этапами разработки структуры и построения веб-сайта.
- Особое внимание уделяется освоению HTML. Курсы web-дизайна построены на последовательном изучении данного языка, начиная с самых азов. Вы изучите основы, стандарты и синтаксис языка HTML, структуру документа HTML, познакомитесь с понятием тэгов HTML, их типами и оформлением.
- Освоив основы HTML, вы перейдете к изучению тэгов HTML для работы с текстом, его позиционированием на веб-странице, тэгами создания гиперссылок и их параметров, тэгов создания таблиц, параметров табличных тэгов. Кроме того, курсы web-дизайна и создания web-сайтов дадут вам возможность познакомиться с понятиями, типами и назначением скриптов и использованием форм на веб-страницах.
- Постигая мир web-дизайна, нельзя оставить в стороне использование графических элементов и анимации при создании и оформлении web-сайтов. Курс веб-дизайна содержит занятие, на котором вы изучите работу с графическими объектами и их размещением, использованием аудио- и видеофайлов, Flash-анимации на веб-страницах, а также узнаете об ограничениях для мультимедийных элементов.
- Проходя обучение web-дизайну, вы будете изучать технологию CSS. Познакомитесь с понятием, областью применения, принципами построения каскадных таблиц стилей, использованием CSS на веб-страницах, способами задания стилей и оформления отдельных элементов.
- Курсы web-дизайна позволят вам научиться создавать сайты по шаблону, автоматизировать создание и редактирование web-сайтов, выбирать и регистрировать доменное имя, хостинг для размещения сайта, освоят способы закачивания web-сайтов на сервер по протоколам HTTP и FTP.
- Завершив обучение web-дизайну, вы сможете самостоятельно осуществлять полный комплекс работ по созданию оформления, дизайна для web-сайтов, html-верстке созданного шаблона или макета сайта, проводить работы на веб-сервере.
- Курсы веб-дизайна содержат практические упражнения для отработки и закрепления, полученных на занятиях знаний и теоретических навыков.
- Компьютерные курсы web-дизайна проводят специалисты с большим опытом практической работы в области создания оформления и дизайна web-сайтов, компьютерной графики для интернет-проектов, с профессиональными знаниями web-технологий.
- Занятия проводятся в оборудованных компьютерных классах с использованием современной компьютерной техники.
- Вы сможете записаться на удобное для Вас время обучения. Мы проводим набор в утренние, дневные, вечерние групп обучения, а также группы выходного дня.
- Выпускникам, прошедшим обучение web-дизайну на данном курсе, наш учебный центр предлагает продолжить профессиональное обучение и повысить уровень полученных теоретических знаний и практических навыков, записавшись на комплексные курсы веб-дизайна. На данный момент мы предлагаем вам комплексный курс web-дизайна и Adobe Photoshop . Внимание слушателей будет акцентировано на создании графики, дизайна и анимации для web-сайтов и последующей html-верстке сайта по созданному макету.
Занятие 1
- Общее понятие www (World Wide Web ) – распределённая система, предоставляющая доступ к связанным между собой документам или как работает интернет.
- Что такое сервер. Виды серверов. Взаимодействие компьютера пользователя с сервером.
- Что такое сайт – как он устроен и работает. Виды сайтов по назначению и функциональности.
- Как создается сайт – от задумки до размещения на хостинге.
- Программное обеспечение, необходимое для создания сайта.
- Введение в язык разметки HTML. Теговая структура языка. Основные теги для формирования базовой структуры web-страницы. Основы синтаксиса языка, правила написания и технические приемы.
- Теги для вывода текстовой информации на странице: заголовки, абзацы, списки.
Занятие 2
- Теги для вставки изображений на web-страницу.
- Форматы изображений поддерживающихся web-стандартами.
- Практика работы в программе Adobe Photoshop по оптимизации изображений для web-страницы и создании графических элементов сайта.
- Правила размещения на странице, обтекание текстом, отступы.
- Понятие ссылки. Основное назначение ссылки. Понятие абсолютной и относительной ссылок. Теги для вставки ссылок на web-страницу.
- Использование изображения в качестве ссылки. Регионы (область(ти) изображения являющиеся ссылками). Организация ссылок как меню навигации по страницам сайта.
- Таблица. Табличные данные. Виды таблиц. Теги для вставки таблиц на web-страницу. Таблица как элемент вывода данных и как элемент верстки страницы. Плюсы и минусы табличной верстки.
Занятие 3
- Формы. Для чего нужны формы. Примеры использования форм на реальных сайтах. Теги для вставки формы и полей формы на страницу. Как работает форма, ее внутренний механизм.
- Практика создания формы обратной связи с посетителем сайта. Создание php-обработчика формы. Взаимодействие с локальным сервером Denwer.
- Знакомство с программой Adobe Dreamweaver для создания web-страниц. Рабочая среда программы, основные навыки в работе с программой.
Занятие 4
- Введение в CSS. CSS – как основное средство стилизации и разметки страницы.
- Понятие селекторов их свойств и значений. Создание таблицы стилей CSS и ее «привязка» к html-документу.
- Синтаксис языка CSS, основные правила и технические приемы.
- Использование CSS для стилизации содержимого web-страниц. Создание горизонтальных и вертикальных CSS-меню навигации.
Занятие 5
- Табличная верстка web-страниц. Практика создания web-страниц на основании таблиц с использованием HTML и CSS.
- Создание первого многостраничного сайта табличной верстки с горизонтальным и вертикальным меню и формой обратной связи. Использование изображений и графических элементов созданных в программе Adobe Photoshop.
- Верстка в две и три колонки. Плюсы и минусы табличной верстки.
Занятие 6
- Блочная верстка страниц с использованием тега div и CSS.
- Практика создания web-страниц блочной верстки в две и три колонки.
- Понятие страницы фиксированного размера и «резиновая» страница.
- Создание первого многостраничного сайта блочной верстки с горизонтальным и вертикальным меню и формой обратной связи. Использование изображений и графических элементов созданных в программе Adobe Photoshop.
- Верстка в две и три колонки. Технические тонкости и приемы создания web-страниц блочной верстки.
Занятие 7
- Введение в SEO. Основные принципы оптимизации сайта в сети интернет.
- Внутренняя и внешняя оптимизация.
- Как правильно создавать web-страницы для их успешного продвижения.
- Поисковые системы, их назначение и роль в продвижении сайта. Правила создания контента для успешного индексирования и продвижения сайта.
- Роль и значение различных тегов в продвижении сайта.
- Понятие Юзабилити (юзабельность – удобство сайта с точки зрения посетителя). Взаимосвязь Юзабилити и SEO.
- Примеры юзабельных сайтов.
- Размещение на сайте дополнительных элементов и объектов – видео, аудио, фотогалерей.
Занятие 8
- Взаимодействие с реальным сервером.
Ирина Сергеевна - талантливый и опытный преподаватель, умеющий сочетать доступность и полноту изложения любого даже самого сложного материала. Отличается умением превращать обучение в интересный познавательный процесс, внимательностью и доброжелательным отношением к каждому слушателю.
Длительность обучения: 6 месяцев.
Оплата помесячно.
Стоимость обучения 16 000 руб в месяц.
Три раза в неделю по будням.
Вечерние группы с 19.00 до 22.00.
Длительность обучения: 9 месяцев.
Оплата помесячно.
Стоимость обучения 14 000 руб в месяц. Суббота с 12 00 до 18 00.
По окончании курсов веб-дизайна слушатели сдают государственный экзамен, защищают дипломную работу. Диплом Московского государственного университета дизайна и технологии о профессиональной переподготовке.
Обучение веб дизайну с нулевого уровняРазрабатывать сайты и баннеры, придумывать цепляющий дизайн – интересное, а главное, прибыльное занятие. Доход специалиста зависит от креативности, познаний, которые дала школа веб-дизайна, от умения общаться с заказчиком. Сумма может в 5-6 раз превышать офисную зарплату.
Своя страничка в Интернете нужна каждой компании, общественной организации, конференции, актёру, певцу… Даже у известного «грустного» кота (grumpy cat) есть свой сайт. И все, кому нужен сайт – ваши потенциальные клиенты.
Итак, вы веб-дизайнер: обучение позади, и где теперь работать? Там, где вам удобнее:
- В офисе. Крупным компаниям нужен веб-дизайнер в отделе маркетинга и рекламы. Ещё есть рекламные агентства, web-студии, они специализируются на создании сайтов и тоже нанимают профессионалов.
- Дома. Хороший веб-дизайнер, обученный всем тонкостям профессии, может искать заказчиков на сайтах фриланса. И работать только на себя из любой точки мира. Часто штатного дизайнера и специалистов веб-студии тоже не заставляют сидеть в офисе весь день, и после обсуждения задач разрешают делать работу дома.
Если вам подходит эта профессия – не теряйте времени и приходите на наши курсы!
Школа веб-дизайна: чему вы научитесь у насЕсли вы станете нашим учеником, через полгода вы сумеете самостоятельно создавать странички в Интернете: от разработки идеи до вёрстки.
После курсов веб вы сможете:
- Писать ТЗ. Техзадание – важная часть работы. Дизайнер выясняет, что конкретно хочет получить заказчик, и фиксирует задачи, пожелания.
- Рисовать макеты сайтов в графическом редакторе. По сути, это картинка «какой будет странчка» с расположением всех кнопок, изображений и т.д.
- Верстать страницы сайта – то есть, по макету создавать готовые web-страницы со всеми ссылками, кнопками, текстами, баннерами. Вы выучите специальные языки web-программирования html, CSS.
- Выкладывать сайты в Интернет.
Чему ещё вы научитесь на курсах веб-дизайна:
- работать с flash,
- создавать рекламные баннеры, flash-презентации, flash-заставки,
- оформлять группы в соцсетях, что тоже популярно и востребовано,
- получите начальные знания по оптимизации и продвижению в поисковых системах,
- работать с популярными движками (системами управления сайтами),
- работать в Adobe Photoshop и Adobe Illustrator.
Чтобы вы стали востребованным специалистом, в школе веб-дизайна мы научим вас делать работу по-настоящему качественно:
- Понимать, чего хочет заказчик.
- Правильно сочетать цвета, знать, как они влияют на посетителей, выбирать правильную палитру.
- Создавать веб-страницы с целостной композицией.
- Подбирать шрифты.
- «Включать» творчество: преподаватели научат методикам управления креативностью.
Занятия с гуру web – то, за что большинство учеников выбирают именно нашу школу дизайна. Каждый преподаватель имеет колоссальный опыт работы по своему профилю, и даёт ученикам все полезные знания. А ещё у нас:
- Диплом государственного образца, действительный в Европе и Америке.
- Практика. Вы будете полноценно работать в программах, выполнять упражнения. Вас ждёт настоящий проект для настоящего заказчика, в рамках защиты диплома.
- Полноценный специалист. Курс рассчитан так, чтобы по окончании занятий вы сразу смогли работать над проектами разного уровня сложности.
- Трудоустройство после курсов web.
- Удобный график. Для тех, кто параллельно работает/учится, есть группы с занятиями с 19.00 до 22.00.
Веб-дизайн, обучение, работа с сайтами, требует умственных усилий, но это по-настоящему «затягивает». Опытные преподаватели помогут вам начать и дадут базу знаний!
Почему нужно начать сейчасУчиться новой, интересной профессии хочется, но вы откладываете курсы веб-дизайна на потом? Чем больше времени проходит, тем дальше от вас мечта стать дизайнером. И тем несбыточнее она кажется. Но на самом деле она исполнима, нужно только начать. При достаточной упорности у вас всё получится!
Записывайтесь в школу web-дизайна, учитесь, и уже через полгода вы скажете: «Я – веб-дизайнер».
Учебный план| Практические занятия | 250 | |
| Введение в специальность.
Продвижение сайта. Оптимизация и поисковые системы. |
8 | Палтерович Михаил Делесович |
| Создание дизайна сайта.
Целевая аудитория сайта. Изучение сайтов конкурентов. Создание технического задания на разработку сайта. Принципы построения навигации сайта. Разработка прототипа будущего Web сайта. Модули и компоненты Web- страницы (Разработка дизайна и контента одной Web страницы). HCI (Human–computer interaction). Юзабилити. Дизайн интерфейса. Создание сайта-визитки. |
16 | Исаенко Алексей
Степанов Александр |
| Вёрстка сайтов.
Регистрация домена, выбор и настройка хостинга. Текстовой редактор Sublime Text, плагины, snippet-ы. Загрузка страницы в интернет. Ftp. Унификация рабочего пространства. Сервисы Dropbox и Evernote. Использование XMind. Плагин Emmet (Ускоритель написания html/css кода). |
16 | Исаенко Алексей |
| Каскадные таблицы стилей (CSS).
Позиционирование блоков. Спрайты. |
8 | Исаенко Алексей |
| HTML табличная верста.
Верстка HTML страниц. Прототипирование html страниц на CSS фрэймворке Twitter Bootstrap. Валидация html страниц (проверка правильности написания html кода). Инструмент Slice. . Работа с PSD макетом. Верстка html страницы. |
16 | Исаенко Алексей |
| Популярные системы управления сайтами (движки) и публикация сайта на сервере.
Статические и динамические сайты. Типы сайтов и рекомендованные движки. |
8 | Исаенко Алексей |
| Adobe Photoshop CS5-6.
Интерфейс программы. Ретушь изображений. Тоновая и цветовая коррекция. Уровни. Выделение объектов. Инструменты. Кисти. Режимы наложения. Коллаж. Шрифты. Эффекты (фильтры). Плагины. |
32 | Даньков Алексей Петров В. Панов Р.С. |
| Adobe Illustrator CS5-6.
Интерфейс программы. Векторная графика. Создание примитивов. Заливка. Градиент. Обработка контуров. Кривые Безье. Создание тангирных сеток. Обтравочная маска, маска прозрачности. 3-D проектирование. Шрифты. Текст. Сетчатый градиент. Кисти. Эффекты. |
32 | Даньков Алексей Петров В. Панов Р.С. |
| Презентационная и анимационная графика Google Web Designer".
Создание html-анимации и создание интерактивных элементов с помощью языков верстки html, css и языка программирования javascript. Различие между flash и html анимацией. Панель вкладок – функции программы. Импорт svg, jpg, png, gif-файлов в новый проект. Создание/удаление ключевых кадров, работа с динамикой анимации. Работа с текстом и использование шрифтов из библиотеки Google Web Font. 3D на html5 в GWD. Зацикливание анимации вложенных символов, события, ярлыки. |
16 | Даньков Алексей |
| Композиция.
Средства композиции. Форма, элементы формообразования. Равновесие. Закон единства и соподчинения. Ритм. Метр. Контраст. Нюанс. Тождество. Симметрия. Асимметрия. Статика. Динамика. Фактура. Текстура. Масштаб. Соразмерность. «Золотое сечение». Модуль. |
28 | Шубина А.В. Володина Е.Б. |
| Цветоведение.
Физика цвета. Физиология цвета. Цветовой круг. Дополнительные цвета. Комплементарные триады. Родственные цвета. Контрастные и нюансные отношения. Симультанные эффекты. Иллюзии цвета. Цветовые гармонии. |
20 | Шубина А.В. Володина Е.Б. |
Логотип и фирменный стиль.
Изображение и знак. Экстенсионал и интенсионал. Симеотика. Пиктограмма и идеограмма. Виды и функции логотипов. Кодирование и декодирование информации. Ребрендинг и рестайлинг. Этапы создания логотипа. Современные тренды в построении логотипа. Основные элементы фирменного стиля. Брендбук. |
16 | Хохловкин Д.В. |
| Типографика.
История. Части буквы. Антиква. Точка, линия, плоскость. Единство текста и формы. Шрифт и изображение. Вариации. Кинетика. Пропорции. Брусковые и рубленые шрифты типа гротеск. Геометрические, гуманистические и декоративные шрифты. Форма и контрформа. Членение: геометрическое, оптическое и органическое. |
16 | Мурашкин И.С. Драгунская И.Д. Беликова Зоя |
| Управление креативностью.
Принципы решения креативных задач. Морфологический анализ. Разработка концепции поздравительного интернет-баннера. Мозговые карты. Мозговой штурм. Разработка концепции анимированного интернет-баннера. Метод фокальных объектов. Разработка концепции нестандартного интернет-баннера. |
16 | Хохловкин Д.В. |
| Выпускная квалификационная работа курс «Веб-дизайн»:
Разработка дизайна сайта. |
20 | Исаенко Алексей Степанов Александр |
| Защита выпускной квалификационной работы | 4 | |
| Самостоятельная работа | 150 |
- Четверка монет таро значение
- Что такое договор найма служебного жилого помещения?
- Хлеб по технологии в духовке на дрожжах
- Требования к главному бухгалтеру Нормативное регулирование бухгалтерского учета
- Биография. Базаров Т. Ю., Еремин - Управление персоналом Тахир базаров управление персоналом
- Михаил Светлов — Гренада: Стих Я хату покинул пошел воевать чтоб землю
- Колики у новорожденных, лечение в домашних условиях Народные средства против коликов у новорожденных

 Live Journal
Live Journal Facebook
Facebook Twitter
Twitter